10 eLearning Tips for Engaging with Graphic Design

In today's digital age, where learners are bombarded with information, good design is not just an aesthetic choice but a crucial element in delivering impactful training. Thoughtful graphic design can transform your content into a powerful ambassador for your brand, clarify complex topics, and create an immersive learning environment.
Here are 10 tips and considerations to help you create visually cohesive and engaging online learning experiences.
Align with Your Brand
Begin by getting to know your organization’s brand guidelines, including logo usage, colors, fonts, and imagery standards. Creating a template that adheres to these standards will ensure consistency and reinforce your brand identity throughout the training.
Use Consistent Typography
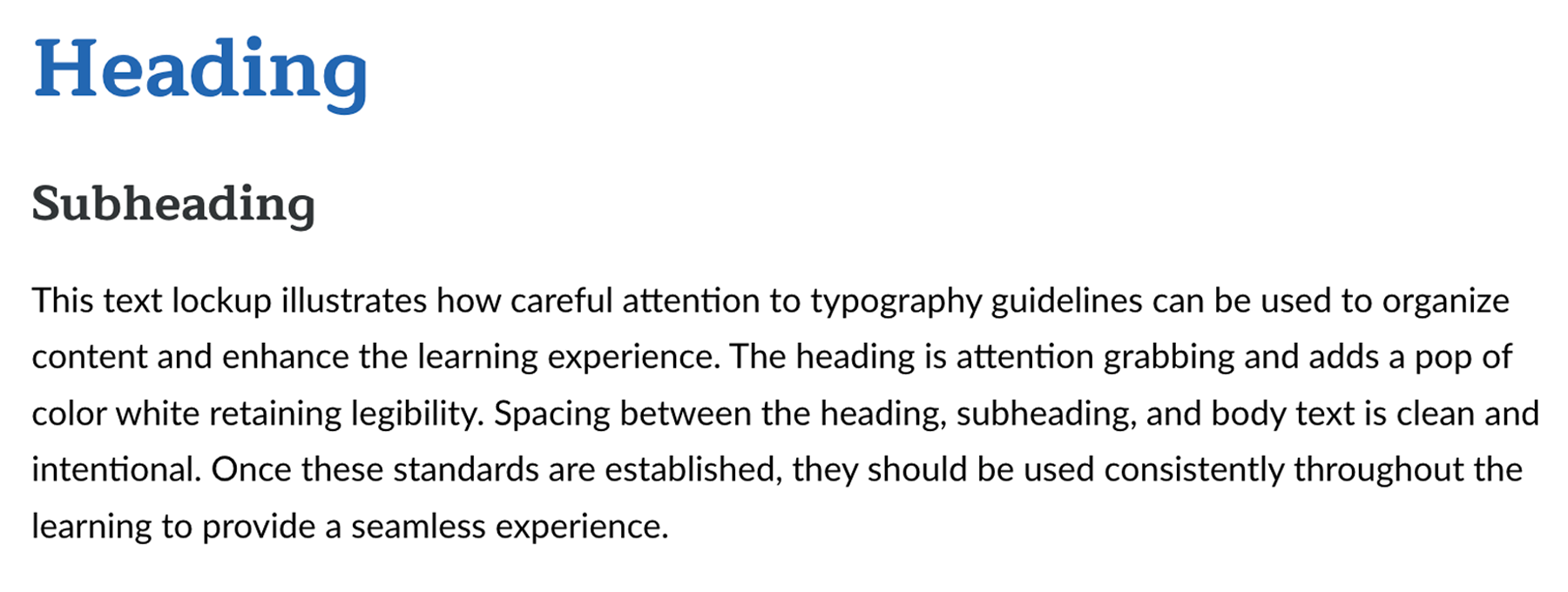
Typography plays a big role in how information is delivered. It helps organize content, enhance scalability for learners, and ensures a clean look. When establishing the typography, consider the text hierarchy, font sizes, font colors, and text callouts.
Text Hierarchy
Start by creating a clear text hierarchy by determining the typeface, weight, style, casing (i.e., sentence case, all caps, lowercase, etc.), and color you will give titles, subtitles, headings, body copy, and bullet points. Use consistent formats across each type of text to enhance readability.

Font Sizes
While 12 pt font might be standard elsewhere, for eLearning, body text is typically 14 or 15 pt at minimum. A good rule of thumb is to keep headings at least 2 points larger than body text. The ideal size may depend on the visual characteristics of your chosen font. For example, 14 pt Open Sans will appear slightly larger than 14 pt Calibri, so consider these discrepancies to ensure legibility.
Font Colors
Along with following your brand guidelines, be sure to follow the Web Content Accessibility Guidelines (WCAG) for color contrast to ensure readability. For instance, avoid using bright colors like neon yellow on white backgrounds. The easiest way to maintain proper color contrast while adhering to your brand standards is to use black, or your darker brand colors, on a white or light background.
Text Callouts
To draw the learner’s eye to key points on screen, you may choose to make some key words or phrases in your onscreen text larger, along with bolding and/or using a brand accent color to make them stand out. Once you determine this treatment for emphasized text, be sure to use the same format for any callouts consistently throughout the course.
Add Dimension and Depth with Background Textures
When it comes to texture, a little goes a long way. Gradients or subtle patterns can add depth to screen layouts, but be careful not to overdo it. Remember, textures should accent the overall aesthetic but not take center stage. Sometimes brand guidelines will provide specifics on texture or gradient usage, so consult these as needed.
Note: If you’re designing/developing in Articulate Rise, Rise offers various ways to integrate textures and patterns:
- Consider creating custom divider graphics to insert between different sections of content
- For labeled graphics, think beyond single images — use infographics or product lineups with interactive hotspots
- Let your brand colors shine — upload images with transparent backgrounds to create a seamless experience
Use Icons Thoughtfully
Icons can effectively emphasize content, but they should make sense within the context of the material presented. Don’t force icons into your design — ensure they reinforce learning and are easily associated with the content. Investing in a comprehensive stock icon pack that suits your needs can save time and enhance visual consistency.
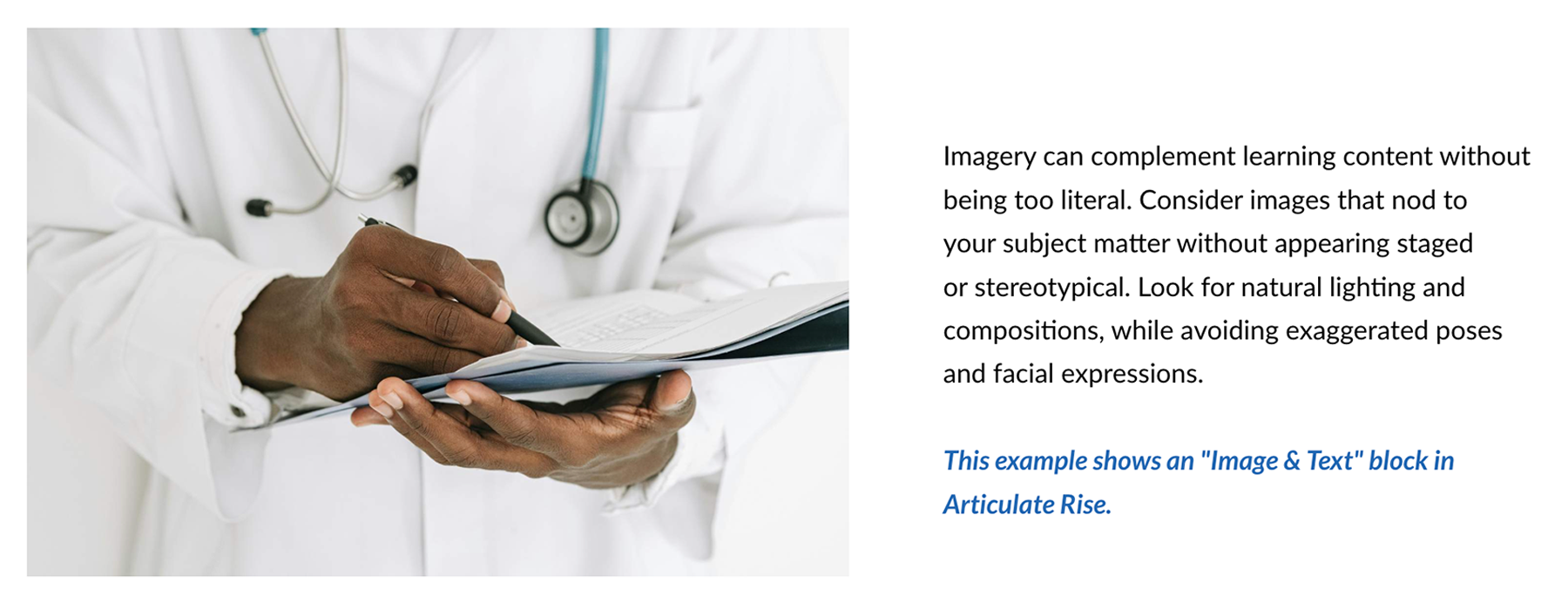
Follow Imagery Best Practices
Understand your audience and choose imagery that will resonate with them. Avoid clichés and stereotypes and strive to represent a diverse range of people authentically. When dealing with sensitive content, consider subtle, conceptual imagery. Not all stock images need to feature human subjects to be effective.
Articulate 360 offers a built-in library of royalty free images and icons to choose from. But, if it suits your budget, consider purchasing imagery from sources like iStock or Adobe Stock.
Inclusion and respect should always be top of mind. Make imagery accessible to screen readers by including alt text for each image on the screen.

Highlight Clickable Elements
Interactive elements should be easily identifiable. Use visual cues or instructional text to indicate what is clickable on screen, ensuring that learners can easily navigate the course without missing any important information. Enhance accessibility by including instructional text for buttons, describing why the learner needs to select the button and where it will take them.
Optimize Padding and Negative Space
Padding around elements should not be overlooked. Adjust default padding to group related elements together, separate content areas, or add emphasis to new topics. Consistent padding enhances the overall aesthetic and readability of your course.
Keep in mind that large paragraphs can overwhelm learners, so break long blocks of text into bulleted lists or split the content across multiple screens.
Invest in Design Tools
Tools like Photoshop and InDesign are invaluable for creating consistent image treatments. Setting up a Photoshop file with templates for all of your images can streamline your workflow and ensure that your brand identity is reinforced.
Seek Inspiration
Inspiration can come from anywhere. Pinterest, new work from your favorite brands, or even a simple Google search can spark new ideas. Observing how other brands present content can also provide valuable insights into trend-forward color schemes and innovative design layouts.
Test and Iterate
Design is an iterative process. After implementing a visual design direction on your first course or module, test it with a sample audience to gather feedback. Pay attention to how learners interact with the course and adjust based on their input. This continuous feedback loop will help you refine your design and enhance the learning experience.
Closing
In conclusion, a strong, intentional visual presentation and an effective learning experience go hand in hand. Good design lies at the intersection of form and function — a thoughtfully designed course is an invaluable way to ensure your content is accessible to and clearly presented to your audience.

By Amelia Berninger, Senior Content Designer
About Us
d'Vinci Interactive is an award-winning comprehensive learning solutions provider for corporate, government, medical, non-profit, and K-12 target markets.
Ready to Connect?
Contact us today to start the conversation. We work with you to find innovative solutions that drive a sense of shared accomplishment and trust.
